| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- 백엔드부트캠프
- 스타터스부트캠프
- 용산캠
- Frontend
- 포트폴리오
- IDE
- springmvc
- 스프링
- Flash
- 백엔드
- 새싹
- 꿀팁
- IntelliJ
- 취업특강
- 유데미부트캠프
- SeSAC
- 부트캠프후기
- Backend
- 개발자부트캠프
- 유데미
- 개발자취업
- SpringBoot
- redirectAttributes
- 유데미코리아
- Spring Framework
- 취업부트캠프
- MVC패턴
- 청년취업사관학교
- gradle
- 자바
- Today
- Total
훌륭한 개발자 동료로 성장하길 꿈꾸며
유데미 STARTERS 취업 부트캠프 3기(백엔드과정) 1주차 학습 일지 본문
유데미 STARTERS 취업 부트캠프 3기(백엔드과정) 1주차 학습 일지
CHOIALTH 2022. 11. 27. 23:471일차 - 아이스브레이킹 & OT 및 교육환경 세팅
새싹 용산 캠퍼스에서 3개월의 수업과 1개월의 프로젝트를 함께할 22명의 동료들과 첫 만남을 가졌다!
웅진씽크빅의 매니저분의 진행하에 아이스브레이킹이 진행됐다.
얼굴만 보면서 서로 얼굴 그려주기 / 관심사 3개 발표 / 진진가 게임 / 지향하는 업무환경 만들기 순으로 진행됐다.
확실히 어색할 땐 게임을 해줘야 분위기가 풀리는 것 같다 ㅎㅎ
아이스브레이킹 이후엔 유데미(udemy) 및 웅진 STARTERS의 소개, 과정의 수료기준이 안내됐다.
여기서 과정의 수료기준이 정말정말 중요한 요소인데.. 이 과정은 단순한 부트캠프가 아니고 취업 부트캠프이고,
22명의 3기 학생 중 상위 70%는 웅진씽크빅 개발팀 인턴십 기회를 보장받기 때문이다!
첫날이라 점심시간이 상당히 여유있어, 아이스브레이킹에서 함께한 팀원들과 함께 점심을 해결했다.
점심시간 이후, 본 강의실에서 강의 구성 등에 대한 OT가 진행됐고 수업을 위한 교재도 무상제공됐다.
학생 1명당 데스크탑이 제공되었으며, 사양은 상당히 괜찮은 편이었다. 무려 램이 32G!!
이후 교육환경 세팅이 진행됐는데, JDK, TOMCAT, Eclipse, Chrome 을 설치했다.
기존에 참여했던 KDT 국비과정에서 JDK, TOMCAT, Eclipse는 접하지 못한 툴이라 다소 생소했다.
- JDK(Java Devlopment Kit) : Java 환경에서 돌아가는 프로그램을 개발하는데 쓰이는 툴들을 모아놓은 소프트웨어 패키지
- TOMCAT : Java 기반 웹 서버. JSP/Spring으로 웹사이트를 구축한다면 톰캣은 거의 필수적으로 사용된다.
- Eclipse : JAVA를 기반으로한 iDE(Integrated Development Environment, 통합개발환경)의 일종으로, 검색결과 여러 프로젝트를 동시에 열수 있는 몇 안되는 IDE 중 하나라고 한다.
VSCode로 개발을 공부해왔던 입장에서, UI나 단축키부터 차이가 많아 아직 익숙하지 않다. 수업에 열심히 참여하면서 숙달되도록 노력해야겠다. (강사님 曰 ReactJS 코드 작성시에는 VSCode가 더 적절하다고..)
첫날은 아이스브레이킹, OT 등으로 강의 시간이 크게 남지않아, 교육환경을 세팅하는 것으로 마무리됐다.
2일차 - HTML(Hyper Text Markup Language)
#HTML(Hyper Text Markup Language) : 웹페이지를 구성하는 가장 기초적인 언어
본격적으로 첫수업이 진행됐고, 첫번째로 마주한 내용은 HTML이었다. HTML은 프로그래밍 언어의 조건을 갖추지 못한 Markup Language의 일종이다.
*프로그래밍 언어의 조건 : 조건문 및 반복문, 변수, 연산자 등이 사용가능해야 함.
*Markup vs Markdown : Markdown은 Markup Language의 일종으로 컨텐츠를 표시할 구조에 해당하는 html 태그를 특정의 문자로 대체하는 것
#각종 태그 + 기타
| 태그명 | 태그 설명 및 속성 등 | 비고 |
| <hn> | h1 > h2 ... > h6 | |
| <p> vs <br> | 텍스트 단락 vs 단순 줄 바꿈 | <br> 두 번 사용시 <p> 마냥 단락이 구분되지만, CSS로 단락 스타일 적용 시 문제 발생 |
|   / < / > | ” “ 공백 한 칸을 의미 / 부등호 < / 부등호 > |
|
| <i> | 기울게 | |
| <ul>(unordered list) | 순서가 없기 때문에 앞에 글자 앞에 ●같은 불릿이 붙는다 | |
| <ol>(ordered list) | <ul>과 달리 앞에 기호가 아닌 숫자나 영문 순서가 들어간다. - type : 1, a, A, i, I - start : 시작하는 값 지정 (이때 알파벳의 경우도 숫자로 적용해야.. 예를 들어 E = 4, G = 7) - reversed : 역순 |
|
| <table> | - 속성 : border : 테두리 두께 cellspacing : 경계선 사이의 여백의 크기 cellpadding : 칸 안의 여백의 크기 |
|
| <tr> | 행 개수 지정 | |
| <td> | 열 개수 지정 - 속성 : rowspan(세로칸병합) = “차지할 행 개수” colspan(가로칸병합) = “차지할 열 개수” |
|
| <th> | 행 제목. 알아서 가운데 정렬을 한다 | |
| <caption> | 표 제목 | |
| <thead><tbody><tfoot> | 테이블 내 구조 영역 구분 차원. | 이 태그를 사용해도 웹 상 변화X |
3일차 - HTML 마무리 + CSS(Cascading Style Sheet)
| 태그명 | 태그 설명 및 속성 등 | 비고 |
| <form> | - 속성 : action = “전달 파일명(백-jsp/servlet/spring/controller)” | |
| <input> | - type : text/password/hidden/radio/checkbox/submit/image/reset/button(자유구현-js) id = “A” | |
| <label> | ||
| <textarea> | 여러줄 텍스트 입력가능 | |
| <select> <option> |
<select> <option>궁서체</option> <option>고딕체</option> </select> |
*백엔드를 위해 입력 양식의 name 속성을 적극 활용 (많은 사람들이 id와 혼동해서 사용한다)
*태그의 속성명과 속성값이 일치하면.. 속성값 생략 가능(?? 확인 필요)
#CSS(Cascading Style Sheet) : 웹페이지를 디자인하기 위해 사용하는 언어
- CSS 참조방식
1) 외부 스타일 시트 ( External Style Sheet )
2) 내부 스타일 시트 ( Internal Style Sheet )
3) HTML 태그 내의 스타일 지정 ( Inline Styles )
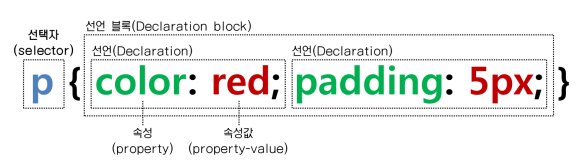
- CSS 구조

- CSS 꿀팁
1) margin 방향 순서가 생각이 안나면, 처음값을 12시로 생각하고 시계방향! (위-오-아-왼)
2) list 태그의 경우 기본 display 속성은 list-item이다. list 태그 앞 구분 기호(숫자 등) 삭제하고 싶다면, display 속성을 다른 것으로 변경하는 방식도 가능하다.
1주차 아쉬운점 & 좋았던 점
#아쉬운점
1) 본 강의실 자리배치가 가장 끝쪽 모퉁이라 강의실 본 화면이 잘 안보였음..
==> 이후 관계자분들의 노력으로 강의실 양 옆 벽에 TV로 화면이 공유됨!
2) 이클립스 & git, gihub 연동으로 시간을 많이 허비함
==> 결과적으로 검색을 통해 연동은 해뒀지만, 완벽하지 않은듯.. 개선이 필요하다.
3) 9 - 6 적응의 시간..
==> 이전에 참여한 KDT는 오후 1시 - 7시의 강의시간으로 3달간 진행돼, 새벽같이 눈뜨는 게 적응이 살짝 힘듦.
==> 하지만! 더 일찍 자고 일찍 일어나면 그만이야~~~ ㅎㅎ..
#좋았던 점
1) 관련 스탭분들과 강사님의 열정이 느껴진다!
==> 당일 피드백 등을 통해 학생들이 바라는 바를 충족시켜주려 노력한다
2) 최고의 새싹 용산캠 시설과 복지
==> 상당히 코딩하기 좋은 데스크탑을 우리 과정 학생들이 처음으로 사용한다는 점과 오픈형 카페테리아에서 무료 커피, 간식, 특히 제로콜라가 채워진다는 건 정말 최고이다!!!
* 유데미 바로가기 : https://bit.ly/3V220ri
* STARTERS 취업 부트캠프 공식 블로그 보러가기 : https://blog.naver.com/udemy-wjtb
본 후기는 유데미-웅진씽크빅 취업 부트캠프 3기 백엔드 과정 학습 일지 리뷰로 작성되었습니다.
'Education > udemy x 웅진 STARTERS 3th' 카테고리의 다른 글
| 유데미 STARTERS 취업 부트캠프 3기(백엔드과정) 6주차 학습 일지 (0) | 2023.01.01 |
|---|---|
| 유데미 STARTERS 취업 부트캠프 3기(백엔드과정) 5주차 학습 일지 (1) | 2022.12.25 |
| 유데미 STARTERS 취업 부트캠프 3기(백엔드과정) 4주차 학습 일지 (2) | 2022.12.18 |
| 유데미 STARTERS 취업 부트캠프 3기(백엔드과정) 3주차 학습 일지 (0) | 2022.12.11 |
| 유데미 STARTERS 취업 부트캠프 3기(백엔드과정) 2주차 학습 일지 (0) | 2022.12.04 |




